Introduction
As you build out your flows, you may have multiple buttons for submitting, transitioning between sign-up and sign-in screens, or initiating a password reset. This article will cover how to configure the behavior of the enter key when you have multiple buttons within your flow. Configuring which button will clicked during the flow execution on the enter key improves your user's experience and streamlines the authentication process.
Configuring "Submit Upon Enter"
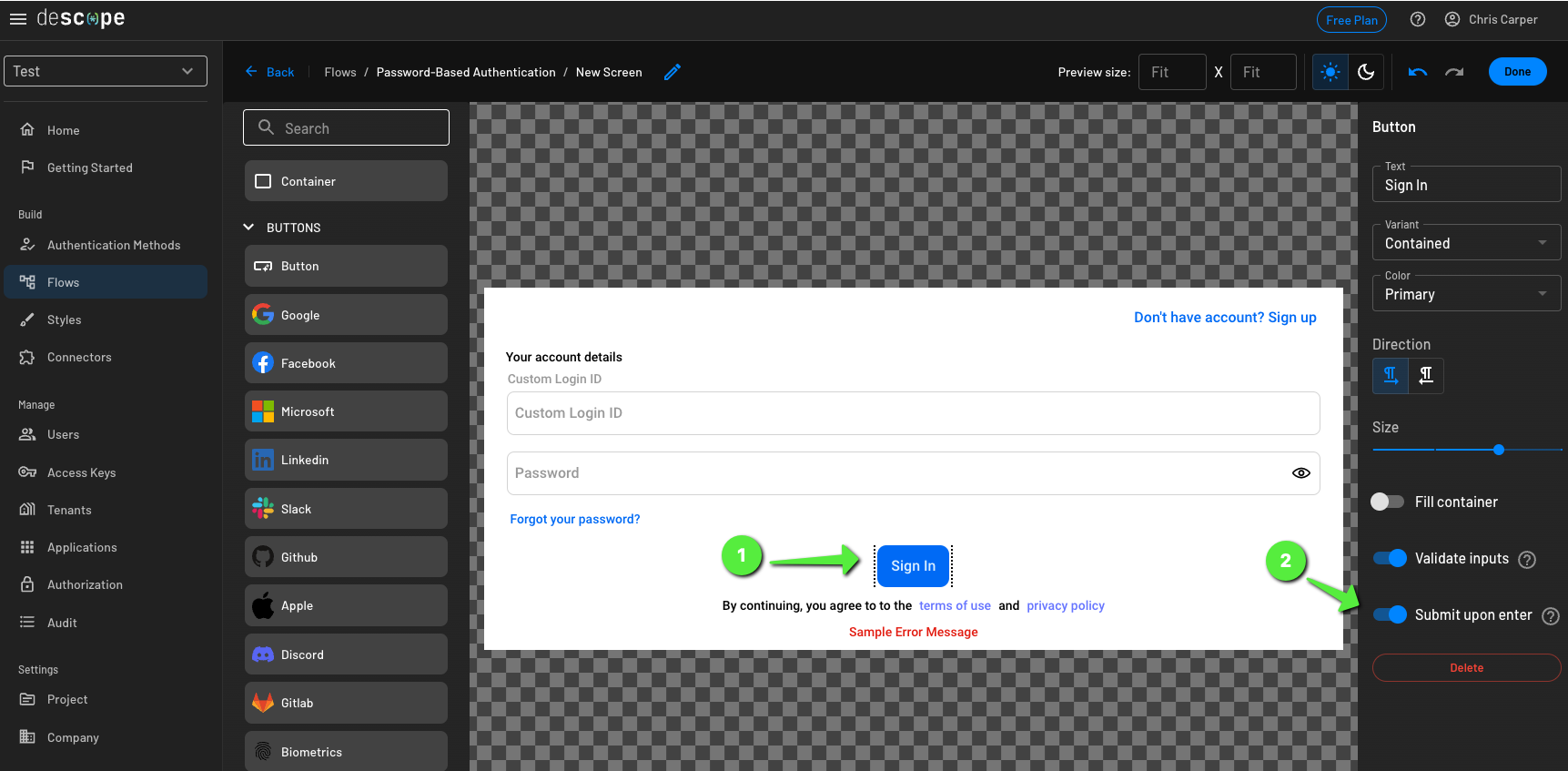
Select the flow you would like to update within the Flow Builder. Then, enter the screen on which you have configured multiple buttons. The example below shows a screen that has three buttons. TheSign In button goes to the next step in the flow, while the Don't have account? Sign Up and Forgot your password?
buttons are styled as links and go to alternative screens within the flow.To improve the user experience when authenticating to your application, it is ideal that after the user provides
their login ID and password, to continue to the authentication stage of the flow rather than enforcing the user
to click on the Sign In button, or incorrectly going down either another path of the Don't have account? Sign Up
or Forgot your password? buttons. To configure this, you will select the button
which you want to Submit upon enter and then toggle the option to Submit upon enter. Then once you save and
deploy your flow, upon the user hitting the enter key, they will continue with the authentication and next
actions within the flow.